Asegurarnos de que nuestras páginas web carguen rápidamente no es solo una cuestión de conveniencia; es esencial para mantener a nuestros visitantes contentos y comprometidos. He aprendido que la optimización del rendimiento web es una de las piedras angulares para mejorar tanto la experiencia del usuario como la visibilidad en motores de búsqueda. Aquí es donde GTmetrix entra en juego, una herramienta poderosa diseñada para ayudarte a analizar y mejorar la velocidad de carga de tu sitio web.
GTmetrix no solo te ofrece una instantánea detallada del rendimiento de tu página sino que también te proporciona insights accionables sobre cómo puedes optimizarla. Desde reducir tiempos de carga hasta mejorar las puntuaciones en PageSpeed y YSlow, GTmetrix se convierte en un aliado indispensable en tu arsenal de herramientas de optimización web.
Entender y aplicar las recomendaciones de GTmetrix puede ser la diferencia entre un sitio que retiene a sus visitantes y uno que los ve marchar antes incluso de que la página haya terminado de cargar. Con la velocidad de página convirtiéndose en un factor cada vez más importante para el SEO, no podemos permitirnos ignorar la eficiencia con la que nuestro sitio se presenta al mundo.
Mi objetivo hoy es guiarte a través del proceso de optimización de tu web usando GTmetrix, explicándote no solo cómo utilizar esta herramienta, sino también cómo implementar sus recomendaciones para lograr un sitio más rápido, más eficiente y, en última instancia, más exitoso.
¿Qué es GTmetrix?
GTmetrix es mucho más que una simple herramienta; es tu guía personal en el mundo de la optimización de la velocidad de páginas web. Imagínalo como un consultor experto que no solo diagnostica los problemas de rendimiento de tu sitio sino que también te ofrece soluciones prácticas y efectivas. Utiliza una combinación de Google PageSpeed Insights y YSlow para analizar el rendimiento de tu sitio, brindándote una visión completa de lo que funciona bien y lo que necesita mejora.

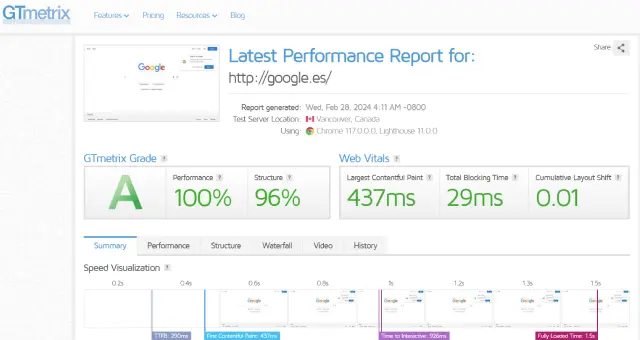
Este análisis se presenta a través de un informe detallado que incluye una puntuación general de rendimiento, tiempos de carga, el tamaño total de la página, y el número de solicitudes realizadas. Pero lo que realmente distingue a GTmetrix de otras herramientas es su capacidad para ofrecerte recomendaciones específicas, personalizadas según las necesidades de tu sitio web. Desde ajustes simples hasta cambios más profundos en la estructura de tu sitio, GTmetrix te orienta paso a paso sobre cómo llevar a cabo cada mejora.
Además, GTmetrix no solo se limita a analizar tu sitio desde una perspectiva global. Te permite configurar pruebas para diferentes regiones, navegadores, y dispositivos, ofreciéndote así una visión precisa de cómo experimentan tu sitio usuarios reales de todo el mundo. Esta característica es invaluable para asegurar que tu sitio web ofrezca una experiencia óptima a todos tus visitantes, independientemente de dónde vengan o qué dispositivo usen.
Primeros pasos con GTmetrix
Iniciar tu viaje hacia la optimización de tu sitio web con GTmetrix es un proceso sencillo pero poderoso. Lo primero que debes saber es que esta herramienta pone a tu disposición un análisis profundo y detallado de la velocidad de tu página web, ofreciéndote una visión clara de cómo y dónde puedes mejorar. Aquí te guiaré a través de los primeros pasos para utilizar GTmetrix de manera efectiva.
Registrarse para una cuenta gratuita es el primer paso. Aunque GTmetrix ofrece la posibilidad de realizar análisis sin necesidad de registro, crear una cuenta te otorga beneficios adicionales como el historial de análisis, la configuración de pruebas más detalladas, y la posibilidad de monitorear tu sitio web a lo largo del tiempo. Esto es crucial para rastrear tu progreso y asegurarte de que las optimizaciones que implementes estén dando los resultados esperados.
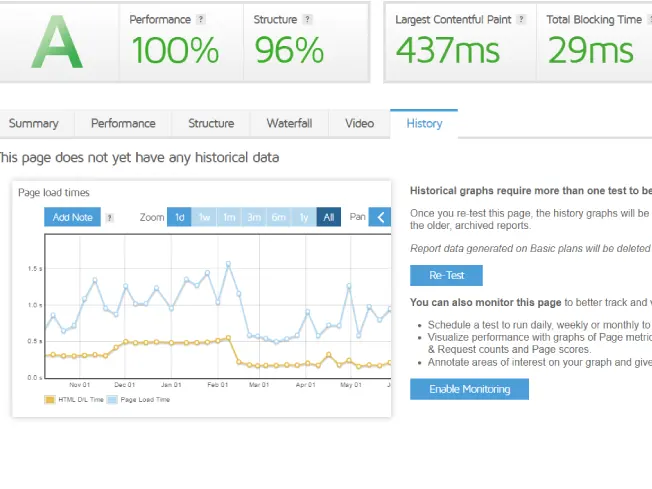
Una vez registrad@, realizar tu primer análisis es tan simple como ingresar la URL de tu sitio web en la barra de GTmetrix y pulsar ‘Analizar’. En cuestión de segundos, recibirás un informe detallado que incluye métricas clave como el tiempo de carga total, el tamaño de la página, y el número total de solicitudes. Este informe es el punto de partida para comprender el rendimiento actual de tu sitio web.
GTmetrix clasifica los resultados en dos categorías principales: PageSpeed Score y YSlow Score, basándose en las guías de mejores prácticas de Google y Yahoo respectivamente. Estas puntuaciones te dan una idea rápida de cómo está optimizado tu sitio en relación con estos estándares. Sin embargo, lo más valioso de GTmetrix son las recomendaciones específicas que proporciona. Estas recomendaciones están priorizadas desde las correcciones que pueden tener un impacto más significativo en tu rendimiento hasta las menos críticas, lo que te permite abordar los problemas de manera eficiente.
Además, GTmetrix te permite personalizar las configuraciones de prueba, como elegir diferentes regiones desde donde ejecutar el análisis o seleccionar tipos de navegador. Esto es especialmente útil para sitios web que tienen una audiencia global, ya que la velocidad de carga puede variar significativamente de una región a otra o entre diferentes dispositivos y navegadores.
Finalmente, es importante mencionar que GTmetrix también ofrece opciones avanzadas para usuarios más experimentados, como la capacidad de simular la carga de la página en dispositivos móviles o la aplicación de diferentes velocidades de conexión a Internet. Esto te permite obtener una comprensión aún más profunda de la experiencia de usuario en diversos contextos.
Optimización de imágenes

La optimización de imágenes es uno de los aspectos más cruciales cuando hablamos de mejorar la velocidad de carga de un sitio web. Las imágenes son a menudo los archivos más grandes en nuestras páginas y, sin la debida optimización, pueden ralentizar significativamente nuestro sitio. Sin embargo, con las técnicas adecuadas, podemos reducir su tamaño sin sacrificar calidad, mejorando así tanto la velocidad de carga como la experiencia del usuario.
El primer paso es evaluar las imágenes de tu sitio web. Herramientas como GTmetrix te señalarán si las imágenes pueden ser un factor que esté afectando la velocidad de tu página. A partir de ahí, hay varias estrategias que puedes implementar para optimizarlas.
Compresión de imágenes es el proceso de reducir el tamaño de archivo de tus imágenes sin perder calidad perceptible. Hay muchas herramientas disponibles en línea, tanto gratuitas como de pago, que pueden ayudarte con esto. Personalmente, he encontrado que herramientas como TinyPNG o ImageOptim son extremadamente útiles y fáciles de usar.
Redimensionar imágenes según el tamaño en el que se mostrarán en tu página también puede tener un impacto significativo. No tiene sentido cargar una imagen de 5000px de ancho si se va a mostrar a 500px. Herramientas de edición de imágenes como Photoshop o GIMP te permiten hacer esto de manera efectiva, permitiéndote ajustar las dimensiones de la imagen antes de subirla a tu sitio web.
El formato de imagen adecuado es otro aspecto clave. Formatos como JPEG son generalmente mejores para fotografías debido a su capacidad para manejar una gama de colores con eficiencia de tamaño de archivo, mientras que PNG es preferible para gráficos con colores sólidos. WebP, un formato más nuevo, ofrece compresión aún mejor para ambos tipos de imágenes, pero asegúrate de que tu sitio web es compatible.
Implementar carga perezosa (lazy loading) para tus imágenes puede mejorar significativamente los tiempos de carga, especialmente para páginas con muchas imágenes. Esta técnica carga imágenes solo cuando están a punto de entrar en el viewport, lo que significa que los usuarios no tienen que esperar a que todas las imágenes de una página se carguen antes de poder comenzar a interactuar con el contenido.
Minificación de HTML, CSS y JavaScript
La minificación es una técnica esencial para acelerar tu sitio web, eliminando todos aquellos caracteres innecesarios en tus archivos HTML, CSS y JavaScript sin afectar su funcionalidad. Estos caracteres incluyen espacios en blanco, saltos de línea, comentarios y bloques de código innecesarios. Al reducir el tamaño de estos archivos, podemos disminuir el tiempo de carga de la página, lo que resulta en una mejor experiencia de usuario y, potencialmente, en una mejora del SEO.
Para comenzar con la minificación, es importante entender que cada byte cuenta. Especialmente en un mundo donde la velocidad de página es un factor crítico tanto para la retención de usuarios como para el posicionamiento en buscadores. La minificación ayuda a reducir el peso de tu página web, permitiendo que se cargue más rápidamente en diferentes plataformas y dispositivos.
Herramientas de minificación como UglifyJS para JavaScript, HTMLMinifier para HTML, y CSSNano para CSS, son esenciales en este proceso. Estas herramientas automatizan el proceso de minificación, asegurando que tu código esté lo más optimizado posible sin requerir que revises manualmente cada línea de código. Muchas de estas herramientas están disponibles tanto en versiones en línea como en plugins para sistemas de gestión de contenido (CMS) y marcos de trabajo, facilitando su integración en tu flujo de trabajo actual.
Además, utilizar tareas automatizadas como Gulp o Webpack puede simplificar aún más este proceso. Estas herramientas pueden configurarse para ejecutar automáticamente la minificación cada vez que hagas cambios en tus archivos, asegurando que siempre estés sirviendo versiones optimizadas de tu código. Esto es particularmente útil en entornos de desarrollo donde los cambios son constantes y puede ser fácil olvidar realizar la minificación manualmente.
La implementación de la minificación como parte de tu estrategia de optimización de la velocidad del sitio no solo mejora los tiempos de carga sino que también puede tener un impacto positivo en la cantidad de datos que los usuarios tienen que descargar. Esto es especialmente relevante en entornos con conexiones a internet lentas o dispositivos móviles, donde cada kilobyte puede contar para mantener una experiencia de usuario fluida y rápida.
Monitoreo y alertas con GTmetrix

El monitoreo y las alertas con GTmetrix representan una faceta avanzada de esta herramienta, vital para mantener el rendimiento óptimo de tu sitio web a lo largo del tiempo. Este sistema no solo te permite entender cómo se comporta tu sitio en un momento dado, sino que también te ayuda a rastrear cómo las modificaciones que realizas afectan su velocidad y eficiencia general. Aquí te mostraré cómo aprovechar estas características para mantener tu sitio en su mejor forma.
Configurar el monitoreo es el primer paso para mantener un ojo constante en el rendimiento de tu sitio. GTmetrix te permite programar análisis automáticos en intervalos regulares, ya sea diariamente, semanalmente, o mensualmente. Esto es especialmente útil para detectar problemas tan pronto como surjan, sin tener que recordar manualmente ejecutar pruebas. Al registrarte y acceder a tu cuenta de GTmetrix, encontrarás opciones para configurar estos análisis automáticos, eligiendo no solo la frecuencia, sino también la ubicación desde donde se ejecutan las pruebas y el navegador utilizado.
Las alertas de GTmetrix juegan un papel crucial aquí. Puedes configurar alertas personalizadas para que te notifiquen cuando ciertas métricas excedan los umbrales que hayas establecido. Por ejemplo, si el tiempo de carga de tu página supera los 3 segundos, o si la puntuación de PageSpeed cae por debajo de un cierto nivel, GTmetrix puede enviarte un correo electrónico de alerta. Esto te permite actuar rápidamente para resolver cualquier problema que pueda estar afectando el rendimiento de tu sitio.
Para aquellos interesados en mantener un rendimiento web de alta calidad, el registro de cambios y mejoras es otra característica invaluable. Al revisar el historial de tus informes en GTmetrix, puedes identificar patrones, ver el impacto de las optimizaciones que has implementado y tomar decisiones informadas sobre futuras mejoras. Esta visión longitudinal del rendimiento de tu sitio te permite no solo reaccionar a los problemas a medida que surgen, sino también planificar estratégicamente tus esfuerzos de optimización a largo plazo.
Uso de plugins de caché para mejorar la velocidad
El uso de plugins de caché para mejorar la velocidad de tu sitio web es una de las técnicas más efectivas y de menor esfuerzo que puedes implementar. Estos plugins trabajan almacenando una versión estática de tu sitio en el servidor o en el navegador del usuario, lo que significa que las páginas no necesitan ser generadas desde cero cada vez que un visitante llega a tu sitio. Esto reduce significativamente los tiempos de carga, mejorando la experiencia del usuario y, por consiguiente, tu SEO.
Existen varios plugins de caché destacados que puedes considerar, dependiendo de la plataforma que uses. Para sitios WordPress, plugins como W3 Total Cache y WP Super Cache son ampliamente recomendados. Estos plugins ofrecen una variedad de opciones de caché, desde la caché de página hasta la caché de objeto y de base de datos, permitiéndote optimizar diferentes aspectos de tu sitio. Además, algunos de ellos incluyen características adicionales como la minificación de HTML, CSS y JavaScript, y la integración con redes de entrega de contenido (CDNs), lo que puede mejorar aún más la velocidad de tu sitio.
Configurar un plugin de caché suele ser un proceso sencillo. Tras instalar y activar el plugin elegido, generalmente encontrarás una sección de configuración en el panel de administración de tu sitio web. Aquí puedes personalizar las opciones de caché según las necesidades específicas de tu sitio. Por ejemplo, puedes ajustar la frecuencia con la que se limpia la caché, seleccionar qué tipos de contenido se deben cachear y decidir si quieres cachear contenido para usuarios móviles de forma diferente.
Sin embargo, es importante tener en cuenta que mientras más personalizadas sean tus páginas (por ejemplo, sitios con un alto grado de interactividad o con contenido personalizado para cada usuario), más cuidadoso debes ser al configurar tu caché. En estos casos, podrías necesitar excluir ciertas páginas del proceso de caché o ajustar la configuración para asegurarte de que la experiencia del usuario no se vea afectada negativamente.
Además de mejorar la velocidad de carga, los plugins de caché también pueden reducir la carga en tu servidor. Al servir páginas estáticas en lugar de generarlas dinámicamente con cada visita, disminuyes el uso de recursos del servidor, lo que puede ser especialmente beneficioso en momentos de alto tráfico.
Evitar redireccionamientos innecesarios
Evitar redireccionamientos innecesarios es crucial para mejorar la velocidad y eficiencia de tu sitio web. Cada redireccionamiento introduce un retraso adicional en el tiempo de carga de la página, ya que requiere que el navegador del usuario haga una solicitud HTTP adicional. Este retraso, aunque pueda parecer menor, afecta negativamente la experiencia del usuario y, por ende, tu SEO.
Cuando hablamos de redireccionamientos, es común referirse a la práctica de dirigir a los visitantes de una URL antigua o no preferida a la URL actualizada o preferida. Aunque esta práctica es a veces necesaria, por ejemplo, al migrar una página a una nueva dirección, su uso excesivo puede ser contraproducente.
Un enfoque clave para minimizar los redireccionamientos es planificar cuidadosamente la estructura de URL de tu sitio desde el principio. Al mantener una estructura lógica y predecible, puedes evitar la necesidad de cambios futuros que requieran redireccionamientos. Esto es especialmente importante durante el diseño o rediseño de un sitio web.
Además, es esencial revisar y optimizar las reglas de redireccionamiento en tu archivo .htaccess (en servidores Apache) o en la configuración de tu servidor (por ejemplo, Nginx). Muchas veces, las reglas de redireccionamiento se acumulan y se vuelven redundantes o innecesarias a lo largo del tiempo. Simplificar estas reglas no solo reduce la cantidad de redireccionamientos sino que también puede mejorar la velocidad de respuesta del servidor.
Evitar el encadenamiento de redireccionamientos es otro punto importante. Esto ocurre cuando una URL redirige a otra URL, que a su vez redirige a otra, y así sucesivamente. Idealmente, cada redireccionamiento debería llevar directamente a la URL final sin pasos intermedios. Si descubres encadenamientos de redireccionamientos durante una auditoría de tu sitio, corrígelos para que cada redireccionamiento apunte directamente a la URL destino final.
Por último, pero no menos importante, es vital actualizar todos los enlaces internos y externos para que apunten directamente a las URLs finales. Esto no solo reduce la dependencia de los redireccionamientos sino que también mejora la eficiencia de la indexación de tu sitio por parte de los motores de búsqueda.
Deferir el análisis de JavaScript
Deferir el análisis de JavaScript es una técnica de optimización web que puede tener un impacto significativo en la velocidad de carga de tu página. Al deferir el JavaScript, le dices al navegador que espere a cargar y ejecutar los scripts hasta después de que el contenido HTML haya sido completamente cargado. Esto es crucial porque permite que los usuarios vean y interactúen con el contenido de la página sin tener que esperar a que todos los scripts se ejecuten primero, lo cual puede mejorar dramáticamente la experiencia del usuario.
La implementación de esta técnica generalmente implica añadir el atributo defer a las etiquetas de script en tu HTML. Por ejemplo, en lugar de simplemente incluir <script src="script.js"></script>, utilizarías <script defer src="script.js"></script>. Esto asegura que el script se ejecute solo después de que el documento HTML haya sido completamente parseado.
Es importante destacar que deferir el análisis de JavaScript es más efectivo cuando se aplica a scripts que no afectan la renderización inicial de la página. Para los scripts que necesitan ejecutarse tan pronto como se cargan, como aquellos que afectan al diseño inicial del DOM o la funcionalidad crítica visible por el usuario, podrías considerar la opción de async en su lugar, aunque esto ejecuta el script tan pronto como se descarga, sin esperar a que toda la página se cargue.
Una estrategia complementaria es minimizar el número de scripts que necesitas cargar en primer lugar. Esto se puede lograr a través de la minificación y la agregación de archivos JavaScript, reduciendo tanto el tamaño como el número de solicitudes HTTP necesarias para cargar una página. Además, evalúa críticamente si todos los scripts son necesarios para la renderización inicial de la página o si algunos pueden cargarse de manera diferida o bajo demanda, lo cual puede reducir aún más los tiempos de carga.
Es crucial también realizar pruebas constantes y monitorear cómo estas optimizaciones afectan el rendimiento de tu sitio. Herramientas como GTmetrix y Google PageSpeed Insights pueden proporcionar análisis detallados del impacto de tus scripts en el tiempo de carga de la página y ofrecer recomendaciones específicas para tu sitio.
Preguntas frecuentes
¿Qué es GTmetrix y cómo funciona?
GTmetrix es una herramienta en línea que analiza la eficiencia y velocidad de carga de tu sitio web. Utiliza varias métricas, incluidas Google PageSpeed Insights y YSlow, para evaluar el rendimiento de tu página, ofreciéndote una puntuación general y recomendaciones específicas para mejorar. Simplemente ingresas la URL de tu sitio, y GTmetrix te proporciona un informe detallado de los factores que están afectando tu velocidad de carga y cómo puedes solucionarlos.
¿Por qué es importante la velocidad del sitio para el SEO?
La velocidad del sitio es un factor clave para el SEO porque afecta directamente la experiencia del usuario. Un sitio más rápido mejora la satisfacción del usuario, reduce las tasas de rebote y aumenta las posibilidades de conversión. Google y otros motores de búsqueda priorizan sitios que cargan rápidamente, lo que significa que optimizar la velocidad de tu sitio puede resultar en una mejor posición en los resultados de búsqueda.
¿Cómo puedo mejorar mi puntuación en GTmetrix?
Para mejorar tu puntuación en GTmetrix, considera implementar las siguientes recomendaciones:
- Optimiza tus imágenes: asegúrate de que estén en el formato correcto y no sean más grandes de lo necesario.
- Minifica HTML, CSS y JavaScript: elimina espacios innecesarios, comentarios y código no utilizado.
- Utiliza la caché del navegador: almacena elementos estáticos en el navegador del usuario para que no tengan que recargarse en cada visita.
- Elimina los redireccionamientos innecesarios: cada redireccionamiento puede aumentar el tiempo de carga de tu página.
- Deferir el análisis de JavaScript: permite que tu contenido visual se cargue primero, mejorando la percepción de velocidad por parte del usuario.
¿GTmetrix es gratuito?
GTmetrix ofrece tanto versiones gratuitas como de pago. La versión gratuita es bastante robusta, proporcionando análisis detallados y recomendaciones para optimizar tu sitio. Las versiones de pago ofrecen características adicionales como monitoreo más frecuente, pruebas desde diferentes regiones y la capacidad de simular dispositivos móviles, entre otros.
¿Cómo interpreto los informes de GTmetrix?
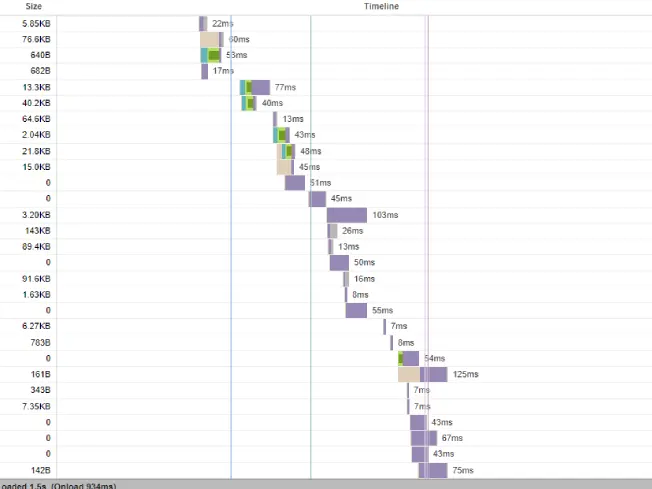
Los informes de GTmetrix se dividen en varias secciones, incluidas las puntuaciones de PageSpeed y YSlow, detalles sobre el tiempo de carga, el tamaño total de la página y el número de solicitudes. Cada sección incluye recomendaciones específicas. Lo ideal es enfocarte primero en las áreas con mayor potencial de mejora y que tienen un impacto directo en la experiencia del usuario.
¿Puedo usar GTmetrix para sitios construidos con WordPress?
Sí, GTmetrix puede ser utilizado para analizar cualquier tipo de sitio web, incluidos los construidos con WordPress. De hecho, hay plugins específicos de WordPress que integran GTmetrix directamente en tu panel de administración, facilitando el análisis y seguimiento del rendimiento de tu sitio.