Los formatos de imagen son un componente esencial en la estructura de cualquier sitio web moderno. Sirven como herramienta visual para enganchar a los visitantes y tienen el poder de complementar el contenido, mejorar la estética y construir una narrativa visual. Más allá de la estética, las imágenes correctas pueden evocar emociones, dirigir la atención y establecer una conexión con los usuarios.
Sin embargo, con la creciente importancia del tiempo de carga para la experiencia del usuario y el SEO, seleccionar formatos de imagen correcto es vital. Un formato inadecuado puede aumentar el tiempo de carga, repeler visitantes y afectar el posicionamiento en los motores de búsqueda.
Dada la alta relevancia de las imágenes en la web actual, es crucial entender y utilizar formatos de imagen correcto. No solo se trata de una presentación visual óptima, sino también de garantizar un rendimiento eficiente del sitio web. Esta guía te proporcionará una descripción detallada de los formatos de imagen más populares para web, optimizando así la presentación y el rendimiento de tu sitio.
Diferencias entre mapa de bits y gráficos vectoriales
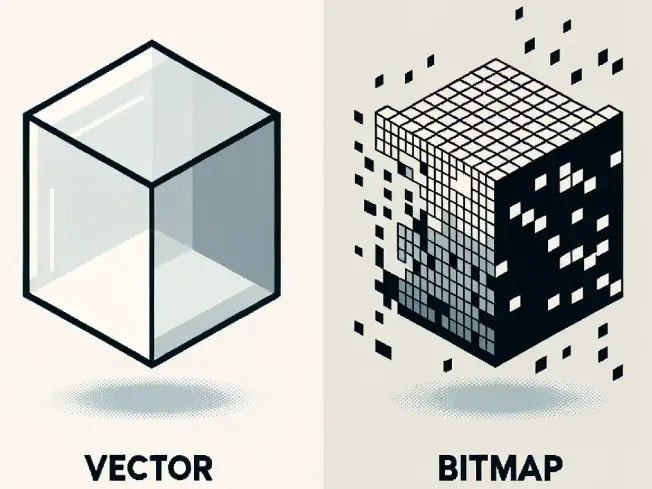
Entre los conceptos fundamentales cuando se habla de imágenes digitales se encuentran mapa de bits y gráficos vectoriales. Ambos términos se refieren a tipos de gráficos, pero tienen características y usos distintos que es crucial entender.
Un mapa de bits (o raster) se compone de píxeles, cada uno con su propio color o tono. Cuando agrandamos una imagen de mapa de bits, puede llegar a verse pixelada o borrosa porque estamos ampliando esos píxeles individuales. Fotografías y la mayoría de las imágenes que vemos en internet suelen estar en este formato, con JPEG y PNG como ejemplos de formatos de imagen de mapa de bits.
Por otro lado, los gráficos vectoriales no dependen de píxeles, sino de puntos, líneas y curvas basadas en ecuaciones matemáticas. Esto significa que pueden escalarse indefinidamente sin perder calidad. Son ideales para logotipos, iconos y diseños que necesitan ser redimensionados con frecuencia. El formato de imagen SVG es un ejemplo popular de gráfico vectorial.
Comprender la diferencia entre estos dos tipos de gráficos es esencial para elegir los formatos de imagen adecuados y asegurar una representación óptima en diferentes plataformas y dispositivos.

Formatos de imagen
JPEG (o JPG) – Joint Photographic Experts Group
El JPEG es uno de los formatos de imagen más conocidos y ampliamente utilizados. Su gran aceptación se deriva de su equilibrio entre tamaño de archivo y calidad de imagen.
Este formato utiliza una compresión con pérdida, lo que significa que se sacrifica cierta calidad para obtener tamaños de archivo más pequeños. Esta compresión es ajustable, lo que permite a los usuarios decidir el equilibrio que desean entre calidad y tamaño.
A pesar de sus ventajas, el JPEG no admite transparencia, lo que puede limitar su uso en ciertas aplicaciones web. Comúnmente se utiliza para fotografías, ya que puede manejar grandes cantidades de colores y detalles con eficiencia.
PNG – Portable Network Graphics
El PNG se destaca por su compresión sin pérdida, garantizando imágenes de alta calidad independientemente del nivel de compresión.
Uno de los puntos fuertes del PNG es su capacidad para manejar transparencia mediante canales alfa. Esto permite que las imágenes PNG se superpongan sobre diferentes fondos sin dejar un borde visible.
Hay dos variantes principales: PNG-8, que soporta hasta 256 colores, ideal para gráficos simples; y PNG-24, que puede representar millones de colores, adecuado para imágenes más complejas. El PNG es especialmente útil para gráficos en línea, logotipos y capturas de pantalla.
GIF – Graphics Interchange Format
Conocido por muchos por su capacidad de animación, el GIF es un formato que ha estado presente en la web durante décadas.
El GIF se limita a una paleta de 256 colores, lo que lo hace ideal para gráficos simples y animaciones. Aunque puede manejar transparencia, no es tan sofisticada como la del PNG, resultando a menudo en bordes «rugosos» o «pixelados».
A pesar de sus limitaciones en color y transparencia, su capacidad de animación lo ha mantenido relevante, especialmente en memes y gráficos de bajo detalle.
WebP
WebP es la respuesta de Google a la necesidad de una imagen web moderna, combinando lo mejor de otros formatos en uno solo.
Este formato proporciona compresión con y sin pérdida, adaptándose a las necesidades del usuario. Su capacidad para soportar transparencia y animación lo convierte en una excelente opción versátil para la web.
Además, se ha demostrado que WebP ofrece tamaños de archivo menores en comparación con JPEG y PNG en muchas situaciones, optimizando la velocidad de carga de las páginas y la experiencia del usuario.
SVG – Scalable Vector Graphics
Diferente a los formatos basados en píxeles, el SVG se basa en ecuaciones matemáticas para representar imágenes.
Como resultado, los SVG pueden escalarse a cualquier tamaño sin perder calidad, lo que los hace ideales para diseño web responsive y logotipos. Son manipulables con CSS y JavaScript, permitiendo interactividad y animaciones.
Aunque suelen ser eficientes en tamaño para gráficos simples, los SVG pueden volverse más grandes con ilustraciones detalladas. A pesar de ello, su flexibilidad y escalabilidad los convierten en una herramienta valiosa para los diseñadores web.
BMP – Bitmap
Originario de los sistemas Windows, el BMP es uno de los formatos más antiguos y simples.
Dada su naturaleza sin pérdida, los archivos BMP tienden a ser grandes, ya que no aplican ninguna forma de compresión eficiente. Esta característica lo hace menos ideal para la web, pero aún se utiliza en ciertas aplicaciones específicas. No soporta transparencia y es más comúnmente usado para imágenes de escritorio y algunos gráficos de software.
TIFF – Tagged Image File Format
El TIFF es un formato flexible y adaptable ampliamente utilizado en aplicaciones de impresión y fotografía profesional.
Puede manejar imágenes con una profundidad de color de hasta 48 bits y utiliza una compresión sin pérdida, lo que garantiza una alta calidad. Dado su tamaño de archivo generalmente grande y su complejidad, no es comúnmente usado en la web, sino más bien en entornos profesionales donde la calidad de la imagen es primordial.
HEIF – High Efficiency Image Format
Desarrollado por el Moving Picture Experts Group (MPEG), el HEIF es un formato más reciente que busca ofrecer una compresión de alta eficiencia.
Los archivos HEIF son significativamente más pequeños que sus contrapartes JPEG, con una calidad similar o incluso superior. Además, soporta transparencia, múltiples imágenes en un solo archivo y más. Es particularmente popular en dispositivos Apple a partir de iOS 11 y macOS High Sierra.
RAW
El RAW no es un formato único, sino más bien una categoría de formatos que almacenan datos de imagen directamente desde sensores de cámara digital.
Estos archivos contienen la «materia prima» capturada por el sensor, lo que permite a los fotógrafos una gran flexibilidad en la postproducción. Al no estar comprimidos, los archivos RAW son grandes y generalmente requieren software especializado para su edición. Ejemplos comunes incluyen .NEF (Nikon), .CR2 (Canon) y .DNG (Adobe).
ICO
El formato ICO es utilizado para iconos en Microsoft Windows.
Es único en que puede contener múltiples imágenes de diferentes tamaños y profundidades de color en un solo archivo. Aunque su uso principal es para iconos de aplicaciones y archivos en sistemas Windows, también se utiliza en la web para favicons — los pequeños iconos que aparecen junto al título de una página web en las pestañas del navegador.

Importancia de la Optimización de Imágenes
La optimización de imágenes consiste en reducir el tamaño del archivo sin sacrificar perceptiblemente su calidad. Las imágenes no optimizadas son una de las principales causas de tiempos de carga lentos en páginas web. Las páginas rápidas, a su vez, tienen un impacto directo en el ranking en motores de búsqueda, la retención de usuarios y las tasas de conversión.
Métodos de Optimización
- Compresión: Reduce el tamaño del archivo al eliminar la información innecesaria. Puede ser con pérdida (sacrifica algo de calidad) o sin pérdida (mantiene la calidad original) con los mismos formatos de imagen.
- Reducción de Dimensiones: Si una imagen va a ser mostrada a 300×300 píxeles en tu sitio web, no tiene sentido cargar una de 2000×2000 píxeles. Ajustar las dimensiones puede reducir drásticamente el tamaño del archivo.
- Elegir el Formato Adecuado: No todas las imágenes se benefician del mismo formato. Las fotografías podrían ser mejor en JPEG, mientras que los gráficos con colores planos podrían ser más eficientes en PNG o incluso SVG.
- Uso de Imágenes Responsivas: Con la variedad de dispositivos y tamaños de pantalla, usar imágenes adaptativas asegura que cada dispositivo cargue la versión más adecuada.
Herramientas para Optimizar Imágenes
- TinyPNG / TinyJPG: Servicios en línea que comprimen imágenes PNG y JPEG con una pérdida mínima de calidad y con varios formatos de imagen.
- ImageOptim: Una aplicación para Mac que reduce el tamaño de archivos de imagen eliminando información innecesaria.
- Squoosh: Herramienta en línea desarrollada por Google que permite comprimir y redimensionar imágenes en varios formatos.
- Compressor.io: Una herramienta en línea que ofrece compresión tanto con pérdida como sin pérdida para varios formatos de imagen.
- Kraken.io: Servicio en línea que ofrece compresión en tiempo real y optimización de imágenes para mejorar el rendimiento del sitio web.
- Responsive Breakpoints: Genera imágenes de diferentes tamaños para adaptarse a dispositivos con diferentes anchos de pantalla.

Otros Consejos
- Caché de Imágenes: Asegúrate de que las imágenes estén cacheadas en el navegador de los usuarios para evitar descargas innecesarias en visitas repetidas, puede trabajar con varios formatos de imagen.
- Imágenes en CDN: Utiliza una Red de Distribución de Contenido (CDN) para servir imágenes, esto acelera la entrega al servirlas desde la ubicación más cercana al usuario.
- Lazy Loading: Esta técnica permite cargar imágenes solo cuando están a punto de ser visibles en la pantalla, mejorando tiempos de carga iniciales.
Conclusión
La optimización de imágenes para la web ha pasado de ser un lujo a una necesidad. La elección de formatos de imagen adecuados, el uso de herramientas de compresión avanzadas y la implementación de técnicas modernas son esenciales para garantizar una experiencia de usuario rápida y fluida.
Además, en la era del SEO y la competencia digital, un sitio web rápido y eficiente se traduce no solo en una mejor experiencia del usuario, sino también en una mejor posición en los resultados de búsqueda y, en última instancia, en el éxito en línea.
Por lo tanto, invertir tiempo y recursos en aprender y aplicar técnicas de optimización de imágenes es una inversión en la salud y el éxito a largo plazo de cualquier presencia en línea. Como desarrolladores, diseñadores o propietarios de sitios web, es nuestra responsabilidad garantizar que nuestros activos visuales no solo sean estéticamente agradables, sino también técnicamente optimizados para el vasto y variado ecosistema digital de hoy.