Muchas veces cuando estamos utilizando WordPress para subir contenidos a nuestra página web tenemos la necesidad de alinear y justificar un texto para que nuestro contenido se encuentre mejor organizado de forma visual.
Antes de la versión 4.7 de WordPress, el editor de texto ponía a disposición de los usuarios un botón de “justificar” con el fin de facilitar la orientación del texto. Lamentablemente con la llegada del nuevo editor de texto, este botón desapareció.
Sin embargo, aún existen formas que podemos utilizar para alinear y justificar un texto en WordPress, solo deberás seguir los siguientes métodos.
Utilizando código HTML
Uno de los métodos más utilizados para justificar un texto en WordPress es por medio de etiquetas HTML, de esta forma cambiamos la alineación de los textos que se encuentran establecidos por defecto en WordPress.
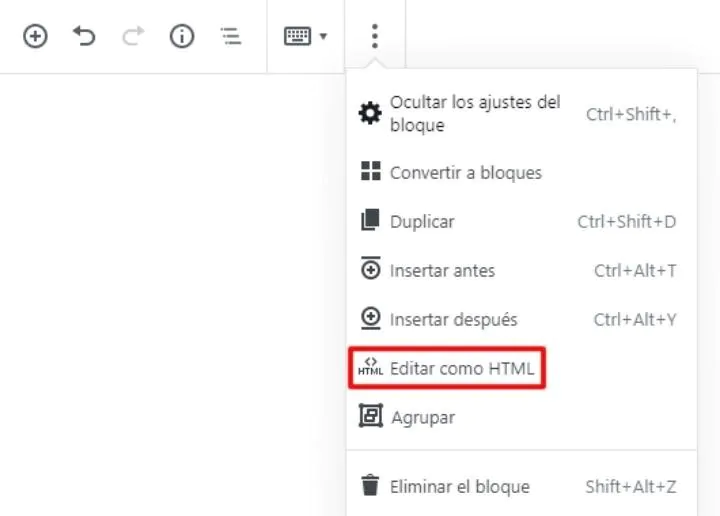
Para justificar un texto utilizando HTML deberás seleccionar el bloque que quieras modificar, esto desplegar el menú de opción del editor de texto. Al final de las opciones aparecerán 3 puntos sobre los que deberás hacer clic.
Dentro de las opciones avanzadas deberás seleccionar «Editar como HTML». Esto abrirá una ventana en donde verás el texto que quieres justificar. Para completar el proceso deberás copiar el texto dentro de la siguiente etiqueta HTML.
<p style=»text-align: justify»;> Texto que quieres justificar </p>
Pará guardar los cambios realizados al texto que acabas de justificar deberás hacer clic en el botón «Aceptar» de esa forma ya tendrás tu texto justificado.

Utilizando atajos de teclado
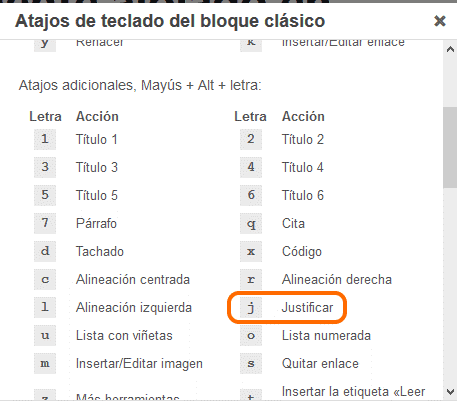
A pesar de que WordPress eliminó él «botón justificar», si tenemos la posibilidad de alinear lo que escribimos por medio de un atajo de teclado.
- Windows: Alt + Mayúscula + J.
- Mac: Control + Option + J.
Justificar un texto en WordPress haciendo uso de atajos de teclado es la forma más fácil y rápida con la que puedes alinear un texto.

Estableciendo reglas CSS
Si quieres que todos los textos que publiques en WordPress se encuentren centrados automáticamente, puedes hacer uso de «reglas CSS». Este método consiste en agregar código CSS en WordPress para que todos los textos se encuentren justificados por defecto.
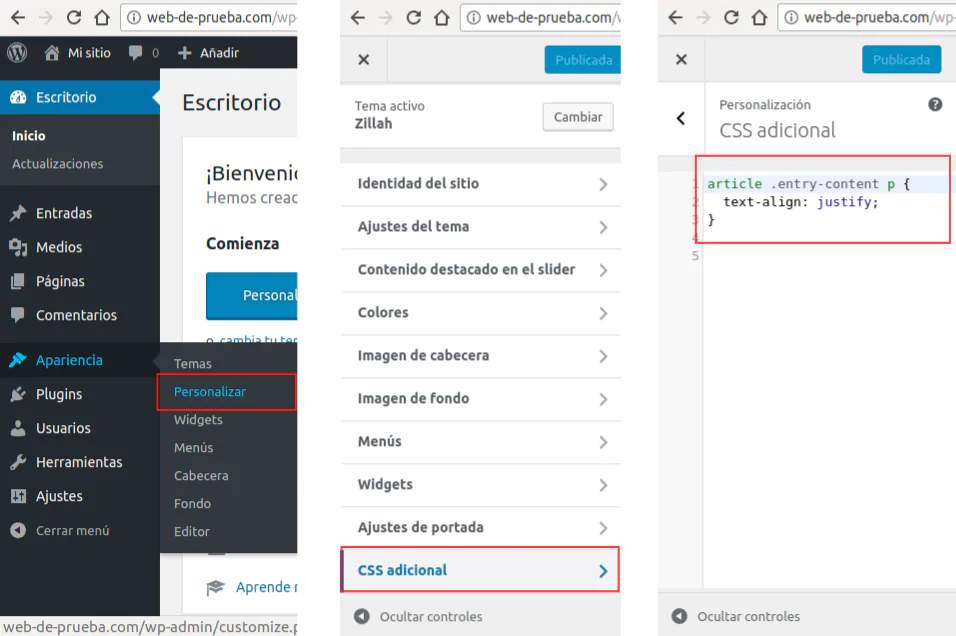
Para agregar una reglas CSS deberás ingresar a la sección de Apariencia > Personalizar > CSS adicional y una vez dentro deberás copiar el siguiente código en la ventana que aparecerá en pantalla.
article .entry-content p,
article .entry-content ul li {
text-align: justify;
}

Utilizando un plugin
En WordPress siempre hay un plugin para todo, incluso para justificar los textos de tus entradas, esto evitará que tengas que realizar cualquier proceso de forma manual, tú solo deberás instalar cualquiera de los siguientes plugins:
Re-Add Text Justify Button
Este plugin de WordPress trae de vuelta el botón de «justificar texto» dentro del editor clásico de WordPress, de esta forma podrás cambiar la alineación de tus entradas de una forma más fácil y rápida.
Who Stole the Text Justify Button
Al igual que el plugin anterior, este complemento trae de vuelta el botón de justificar texto. El plugin funciona con el editor clásico de WordPress, en caso de tener el nuevo editor de WordPress, este complemento no funcionará.
TinyMCE Advanced
Si tienes el editor de bloques «Gutenberg» este plugin es ideal para ti. Permite personalizar el menú de herramientas para que puedas agregar las funciones que más utilizas dentro del editor de texto, incluyendo el botón de Justificar.
Elementor
Si tienes Elementor dentro de tu CMS podrás justificar cualquier texto, únicamente deberás de seleccionar el párrafo que quieras modificar y entrar en la sección de estilos para luego elegir la alineación de tu preferencia.
En conclusión
Justificar un texto en WordPress es muy fácil, solamente necesitas elegir el método que mejor se adapte a tus conocimientos y habilidades para que puedas publicar tus entradas de texto en WordPress.