La optimización de una página web con PageSpeed es uno de los aspectos más importantes que debemos considerar cuando queremos posicionar nuestro sitio web en internet, esto nos permite mejorar los tiempos de carga al igual que la experiencia de los usuarios.
Para optimizar un sitio web deberás realizar un análisis que permita obtener datos que nos ayuden a identificar el estado actual de la página web con el fin saber que cambios debemos realizar.
Google PageSpeed Insights es una herramienta que nos permite identificar problemas de rendimiento en sitios web al mismo tiempo que nos ofrece recomendaciones sobre como mejorar estos problemas de rendimiento.
¿Cómo utilizar Google PageSpeed Insights?

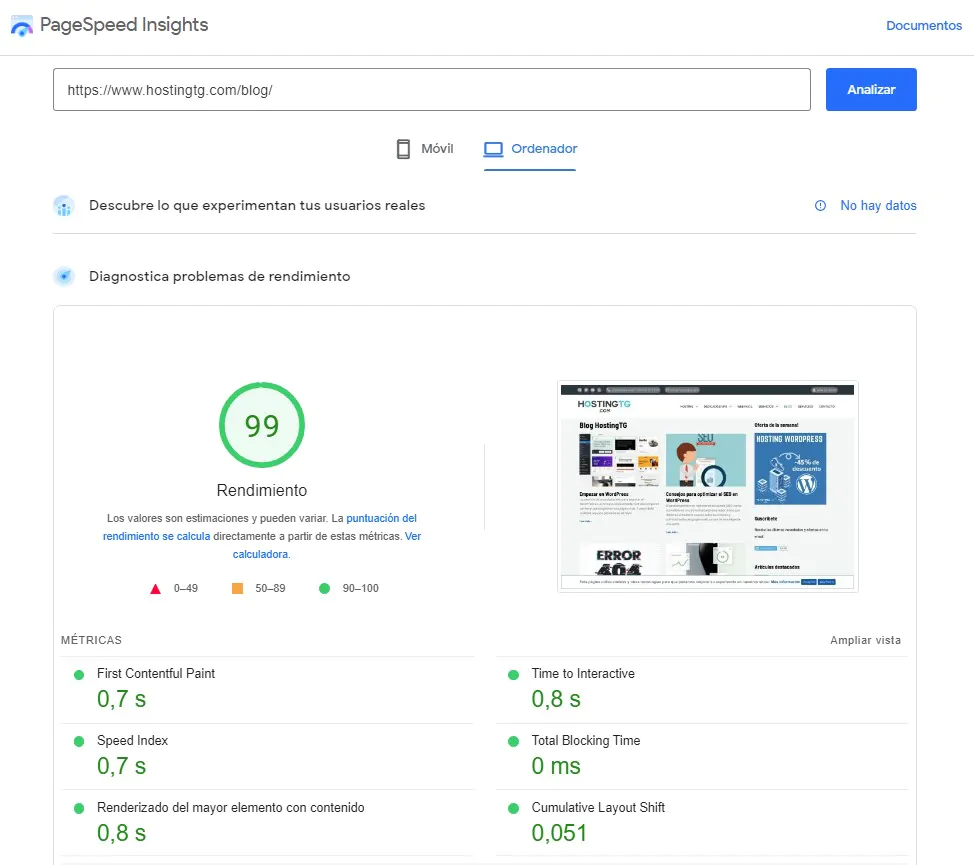
Utilizar Google PageSpeed Insights es muy fácil, solo deberás de copiar la dirección URL de la página web que quieras analizar y pegarla en la caja de texto ubicada en la parte superior del sitio web para luego hacer clic sobre el botón “Analizar”.
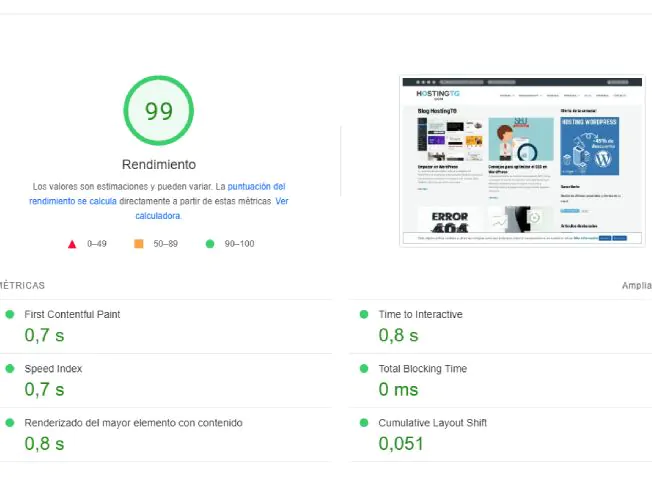
Luego de realizar el análisis del sitio web Google PageSpeed Insights, mostrara un informe con el estado de los tiempos de carga que afectan el rendimiento de la página web analizada.
Aspectos de Google PageSpeed Insights
La herramienta de Google PageSpeed Insights cuenta con varias secciones en las que se pueden observar diferentes datos obtenidos de la página web analizada, por lo que si quieres optimizar tu sitio web deberás conocer en que se basan cada una de estas secciones.
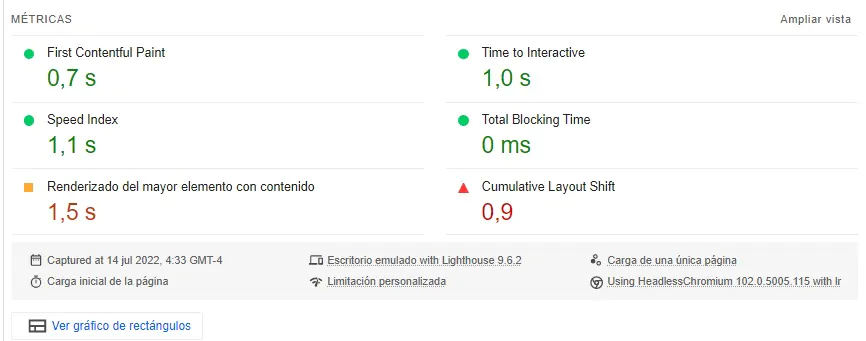
- Métricas: En la sección de métricas podrás observar información relacionada con los tiempos de carga del sitio web, al igual que la puntuación con la que Google PageSpeed Insights califica la página web analizada.

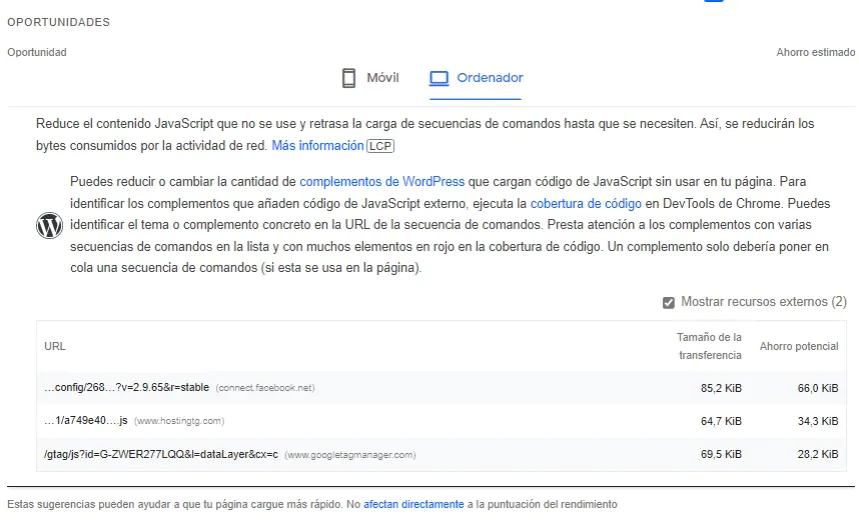
- Oportunidades: Dentro del apartado de oportunidades podrás ver una serie de recomendaciones con las que podrás optimizar tu sitio web para mejorar los tiempos de carga.

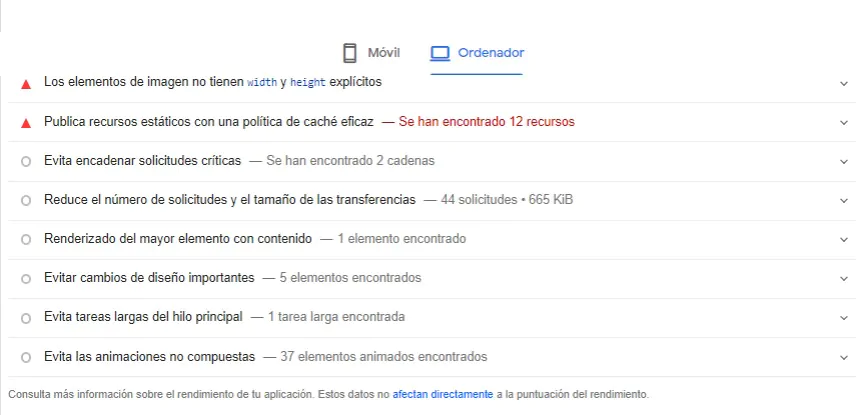
- Diagnósticos: En el área de diagnóstico aparecerán todos los errores detectados que reducen en rendimiento de la página web analizada, mientras que al mismo tiempo ofrece recomendaciones para corregir estos problemas de rendimiento.

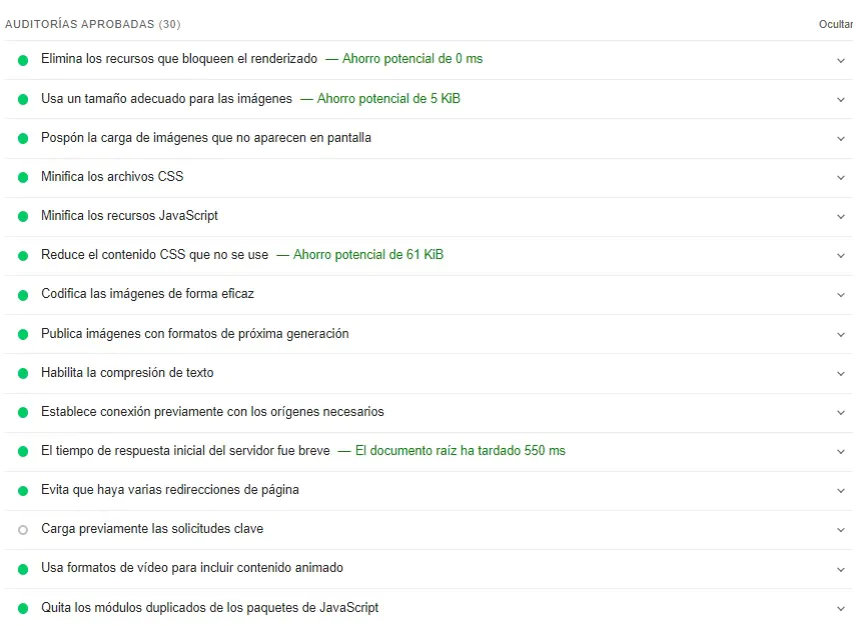
- Auditorías aprobadas: Las auditorias aprobadas son los aspectos de tu página web que se encuentran optimizados debido a que cumplen con los estándares de rendimiento y recomendaciones de Google PageSpeed Insights.

¿Qué debo hacer para optimizar mi sitio web usando PageSpeed?
En el informe realizado por Google PageSpeed Insights, la herramienta te indicará que aspectos del sitio web debes mejorar para optimizar los tiempos de carga, siendo las siguientes recomendaciones las más importantes:
Evita el redireccionado
En algunas páginas web se activa un protocolo de redireccionamiento con el fin de que el usuario visite algún tipo de contenido antes de llegar a la página por la que ha entrado al enlace en primer lugar.
Usualmente, esta práctica se realiza para que los usuarios consuman contenido publicitario. A pesar de lo lucrativo de redireccionar los enlaces a tu sitio web, esto aumenta los tiempos de carga y perjudica el posicionamiento SEO de tu página web.
Activa la compresión de contenido Gzip
La compresión Gzip es un método que permite comprimir los recursos de un sitio web antes de que sean cargador por el navegador, esto reduce el peso final de los archivos que componen una página web mejorando los tiempos de carga.
Habilitar el uso de la memoria caché
La memoria caché es el almacenamiento temporal de algunos elementos estáticos de un sitio web dentro del navegador. Este tipo de memoria nos permite acceder más rápido a los recursos de un sitio web debido a que evitamos cargar toda la información nuevamente.
Evita el uso excesivo de plugins y librerías
El uso excesivo de librerías y plugins aumenta los tiempos de carga necesarios para que los usuarios puedan visualizar el contenido. En muchos casos estos plugins y librerías son cargados al mismo tiempo que la página, lo que representa un mayor consumo de recursos.
Carga el contenido estático primero
El contenido estático es lo primero que debería ver un usuario cuando entra a una página web (HTML & CSS). A pesar de que el usuario pueda visualizar este contenido, no significa que el sitio web termino de cargar.
Muchas veces sé prioriza el contenido estático para que el usuario tenga la sensación de que el sitio web carga rápido, mientras que el contenido dinámico como las animaciones e imágenes se descargan después.
Minimiza los archivos CSS y JavaScript
Una recomendación de Google PageSpeed Insights es reducir el código CSS y JavaScript, esto se logra optimizando el código fuente al eliminar eventos, funciones y animaciones innecesarias que afecten los tiempos de carga de nuestro sitio web.
Optimiza las imágenes
Las imágenes dentro de una página web son un aspecto visual importante, pero también pueden afectar los tiempos de carga, por lo que es recomendable optimizarlas para que nuestro sitio web cargue más rápido, para esto deberás seguir las siguientes recomendaciones:
- Utiliza un formado de imagen optimizado para la web: Debido a la necesidad de imágenes optimizadas para internet, se crearon diferentes formatos de imágenes como SVG y WebP que reducen el peso de las imágenes sin perder calidad.
- Difiere la carga de imágenes: La carga diferida de imágenes consiste en ir descargando las imágenes a medida que el usuario las necesite, esto ayuda a que nuestro sitio web no consuma tantos recursos al descargar todas las imágenes al mismo tiempo.
- Comprime las imágenes: Comprimir las imágenes ayuda a reducir su peso. Por medio de este método lograremos evitar el consumo innecesario de recursos mientras mejoramos los tiempos de carga.
- Utiliza el tamaño de imágenes recomendado: Una de las mejores recomendaciones para optimizar imágenes es redimensionarlas al tamaño ideal que necesita nuestra página web, de esta forma evitaremos que nuestro CMS o navegador agregue procesos extras para optimizar las imágenes por nosotros.
La Importancia de una Web de Carga Rápida y Optimizada para WPO utilizando Insight PageSpeed
En la era digital actual, donde la atención de los usuarios es limitada, contar con una página web que cargue rápidamente es fundamental para el éxito de cualquier negocio en línea. La velocidad de carga de un sitio web no solo afecta la experiencia del usuario, sino que también tiene un impacto significativo en el posicionamiento en los motores de búsqueda. En este artículo, exploraremos la importancia de tener una web de carga rápida y optimizada para el rendimiento web (WPO, por sus siglas en inglés), utilizando Insight PageSpeed como una herramienta efectiva para lograrlo.
Mejora de la Experiencia del Usuario
Una página web de carga lenta puede ser frustrante para los usuarios, lo que resulta en altas tasas de rebote y menor tiempo de permanencia en el sitio. Al optimizar tu web para una carga rápida, mejoras la experiencia del usuario, lo que aumenta la satisfacción y la probabilidad de que los visitantes permanezcan más tiempo en tu sitio. Esto no solo impulsa la participación del usuario, sino que también aumenta las posibilidades de conversión y fidelización.
Incremento del Posicionamiento en los Motores de Búsqueda
Los motores de búsqueda, como Google, consideran la velocidad de carga como uno de los factores de clasificación en sus algoritmos. Una página web rápida y optimizada tiene más posibilidades de aparecer en los primeros resultados de búsqueda, lo que aumenta la visibilidad y la posibilidad de atraer tráfico orgánico. Mejorar la velocidad de carga de tu web utilizando Insight PageSpeed te ayuda a obtener una ventaja competitiva y a posicionarte por encima de tus competidores.
Reducción de la Tasa de Abandono
La impaciencia de los usuarios en línea ha aumentado exponencialmente, y una página web lenta puede llevarlos a abandonar tu sitio en busca de alternativas más rápidas. Al optimizar la velocidad de carga, disminuyes la tasa de abandono, lo que se traduce en más oportunidades para retener a los visitantes y convertirlos en clientes. Utilizar Insight PageSpeed te permite identificar y solucionar los problemas que ralentizan tu web, mejorando así la retención de usuarios.
Mejora de la Conversión y el Rendimiento Comercial
La velocidad de carga de una web tiene un impacto directo en las tasas de conversión y en el rendimiento comercial. Los usuarios esperan una experiencia fluida y rápida al realizar compras o interactuar con un sitio web. Una página de carga lenta puede generar frustración y llevar a los usuarios a abandonar el proceso de compra. Al optimizar tu web utilizando Insight PageSpeed, mejoras las conversiones y maximizas el retorno de inversión de tu negocio en línea.
Aumento de la Accesibilidad y la Usabilidad
Una web de carga rápida y optimizada no solo beneficia a los usuarios convencionales, sino también a aquellos con conexiones a internet limitadas o dispositivos móviles. Al reducir el tiempo de carga, haces que tu sitio sea más accesible para una amplia gama de usuarios, lo que amplía tu audiencia potencial y mejora la experiencia para todos. Esto también contribuye a una mayor satisfacción del usuario y a un aumento en la fidelidad a tu marca.
Uso de Insight PageSpeed para la Optimización WPO
Insight PageSpeed, una herramienta desarrollada por Google, proporciona información valiosa sobre el rendimiento de tu web y ofrece recomendaciones específicas para mejorarlo. Puedes utilizar esta herramienta para evaluar y analizar aspectos como el tiempo de carga, la compresión de imágenes, el uso de caché y otros factores clave que influyen en la velocidad y la optimización de tu sitio web. Al implementar las recomendaciones de Insight PageSpeed, estarás en el camino correcto para lograr una web de alto rendimiento.
En conclusión
Google PageSpeed Insights es una excelente herramienta con la que podemos reducir los tiempos de carga y mejorar la carga y la experiencia de usuario dentro de nuestra página web, todo de una forma muy fácil.
En un entorno digital cada vez más competitivo, la velocidad de carga y la optimización WPO son elementos esenciales para el éxito de tu página web. Una web de carga rápida mejora la experiencia del usuario, aumenta el posicionamiento en los motores de búsqueda, reduce la tasa de abandono y mejora el rendimiento comercial. Utilizar Insight PageSpeed como una herramienta para la optimización WPO te brinda las herramientas necesarias para identificar y solucionar problemas de rendimiento, lo que te permite ofrecer una experiencia en línea excepcional y obtener una ventaja competitiva.