Es común encontrar sitios web impresionantes y bien diseñados que nos hacen preguntarnos: «¿Qué plantilla de WordPress están utilizando?». Ya sea que estés interesado en construir tu propio sitio web y quieras inspiración o simplemente quieras conocer los secretos detrás de tu sitio favorito, este artículo te mostrará cómo descubrir qué theme de WordPress se utiliza en una página web. Vamos a explorar diferentes métodos y herramientas que te permitirán desentrañar este misterio.
¿Por Qué Querrías Saber qué Plantilla de WordPress Usa una Web?

Antes de sumergirnos en cómo descubrir la plantilla de WordPress de un sitio web, es importante comprender por qué alguien podría estar interesado en esta información. Aquí hay algunas razones comunes:
- Inspiración para tu Propio Sitio Web: Conocer la plantilla utilizada por un sitio web que admiras puede proporcionarte ideas y ejemplos para tu propio proyecto en línea.
- Compatibilidad y Funcionalidad: Si planeas utilizar la misma plantilla en tu sitio web, saber qué plantilla está utilizando el sitio de referencia te ayudará a comprender sus características y funcionalidades.
- Competencia y Análisis de Mercado: Si eres un profesional del marketing digital o un empresario, conocer las plantillas utilizadas por tu competencia puede ayudarte a comprender mejor el mercado y las tendencias.
- Curiosidad: A veces, simplemente nos preguntamos cómo se ha creado un sitio web y qué theme se utiliza.
Métodos para Descubrir la Plantilla de WordPress de una Página Web
Hay varias formas de descubrir la plantilla de WordPress utilizada por una página web. A continuación, te presentamos algunas de las técnicas más efectivas:
1. Inspeccionar el Código Fuente de la Página
Este método es el más directo y generalmente el más efectivo. Sigue estos pasos:
- Abre la página web en tu navegador (preferiblemente Google Chrome o Firefox).
- Haz clic derecho en cualquier parte de la página y selecciona «Inspeccionar» o «Ver fuente de la página».
- En la ventana de herramientas de desarrollo, busca un archivo CSS que contenga «wp-content/themes». Por ejemplo, podría verse así:
wp-content/themes/nombre-de-la-plantilla/style.css. El «nombre-de-la-plantilla» te dará una pista sobre la plantilla utilizada.
2. Utilizar Herramientas en Línea
Existen varias herramientas en línea que pueden ayudarte a identificar la plantilla de WordPress de un sitio web. Estas herramientas funcionan escaneando el sitio y proporcionando información sobre su estructura y temas. Algunas de las más populares son:
- What WordPress Theme Is That: Este sitio web (whatwpthemeisthat.com) te permite ingresar la URL del sitio que deseas investigar y te mostrará información sobre la plantilla de WordPress y los complementos utilizados.

- Scan WP: Scan WP (scanwp.net) es otra herramienta que ofrece información sobre la plantilla de WordPress, los complementos y las tecnologías utilizadas en un sitio web.

Si prefieres una solución más rápida y fácil, algunas extensiones de navegador pueden identificar la plantilla de WordPress de una página web con solo hacer clic en un botón. Dos extensiones populares son:
¿Qué es Wappalyzer?

Wappalyzer es una extensión de navegador que se encuentra disponible para varios navegadores populares, incluyendo Google Chrome, Mozilla Firefox, Microsoft Edge y otros. Además, existe una versión en línea que permite analizar sitios web sin necesidad de instalar la extensión.
Cómo Funciona Wappalyzer
Wappalyzer opera mediante el análisis de la estructura y el código fuente de una página web. Utiliza un enfoque de reconocimiento de patrones para identificar las tecnologías utilizadas en el sitio, incluyendo:
- Sistema de gestión de contenidos (CMS): Wappalyzer puede detectar si un sitio web utiliza WordPress, Drupal, Joomla u otros CMS populares.
- Lenguaje de programación del lado del cliente y del servidor: Identifica si el sitio está desarrollado en HTML5, PHP, Python, Ruby on Rails, JavaScript y más.
- Frameworks frontales y back-end: Reconoce si se utilizan frameworks como React, Angular, Vue.js, Express.js, Laravel, y otros.
- Bases de datos: Puede detectar si un sitio web está utilizando MySQL, PostgreSQL, MongoDB u otras bases de datos.
- Herramientas de seguimiento y análisis: Identifica si se emplean herramientas como Google Analytics, Facebook Pixel, Hotjar y muchas otras.
- Plugins y extensiones: Puede mostrar las extensiones específicas utilizadas en una página web, como reproductores de video, formularios de contacto, sistemas de chat en vivo, entre otros.
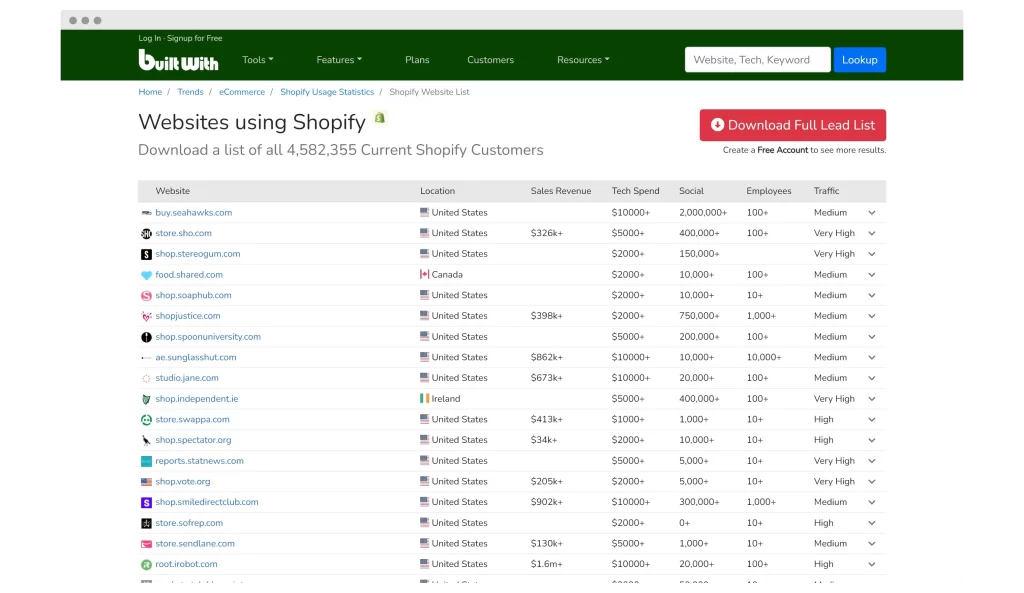
¿Qué es BuiltWith?

BuiltWith es una plataforma en línea y una extensión de navegador que revela las tecnologías utilizadas en un sitio web determinado. Esta herramienta rastrea y analiza millones de sitios web en todo el mundo para proporcionar información precisa sobre las tecnologías utilizadas, incluyendo CMS, frameworks, servidores web, complementos, análisis y más.
Cómo Funciona BuiltWith
BuiltWith opera mediante la exploración y el análisis de la estructura y el código fuente de un sitio web. A través de su motor de escaneo, identifica una amplia variedad de tecnologías y herramientas, entre las que se incluyen:
- Sistemas de Gestión de Contenidos (CMS): Identifica si un sitio web utiliza WordPress, Joomla, Drupal, Shopify u otros CMS populares.
- Frameworks Front-End y Back-End: Reconoce si se utilizan frameworks como Angular, React, Laravel, Ruby on Rails, Express.js y otros.
- Herramientas de Análisis y Seguimiento: Muestra si se emplean herramientas como Google Analytics, Google Tag Manager, Facebook Pixel y muchas más.
- Servidores Web: Identifica el servidor web en el que se aloja un sitio web, como Apache, Nginx, Microsoft IIS, entre otros.
- Plataformas de Comercio Electrónico: Revela si un sitio web utiliza WooCommerce, Magento, BigCommerce u otras plataformas de comercio electrónico.
Ejemplos de Descubrimiento de Plantillas de WordPress
Para ilustrar cómo funcionan estos métodos, aquí tienes dos ejemplos de sitios web y cómo descubrir sus themes y plugins de WordPress.
Ejemplo 1: Descubrir la Plantilla de WordPress de un Blog de Viajes
Supongamos que encuentras un blog de viajes con un diseño impresionante y quieres saber qué plantilla de WordPress utiliza. Siguiendo el método de inspeccionar el código fuente, descubres que el archivo CSS principal contiene la siguiente URL: wp-content/themes/travelista/style.css. Ahora sabes que están utilizando la plantilla «Travelista».
Ejemplo 2: Utilizar la Herramienta «What WordPress Theme Is That»
Imagina que te encuentras con un sitio web de comercio electrónico y quieres saber qué theme de WordPress están utilizando. Simplemente copias la URL del sitio y la pegas en la herramienta «What WordPress Theme Is That«. La herramienta te devuelve información sobre la plantilla, como su nombre y el desarrollador.
Conclusiones
Saber qué theme de WordPress utiliza un sitio web puede proporcionarte información valiosa para tus proyectos, ya sea para obtener inspiración, comprender las tendencias del mercado o evaluar la competencia. Utilizando métodos como inspeccionar el código fuente, herramientas en línea o extensiones de navegador, puedes desentrañar el misterio de los themes de WordPress y aprovechar esta información para tus propios fines. Recuerda que, aunque estos métodos son efectivos, la información sobre la plantilla de WordPress a veces puede no estar disponible o ser incorrecta, por lo que es importante verificarla siempre que sea posible. ¡Buena suerte en tu búsqueda de inspiración y conocimiento en el mundo de WordPress!