Desde su creación, Google Fonts ha sido una herramienta esencial para diseñadores y desarrolladores web, transformando el panorama de la tipografía digital. En esta guía detallada, te introduciremos en el mundo de Google Fonts, desde sus inicios hasta las técnicas más efectivas para su implementación.
¿Qué es Google Fonts y por qué es esencial?
Google Fonts es una plataforma revolucionaria ofrecida por Google que presenta un extenso y diversificado catálogo de fuentes open source. Estas fuentes, diseñadas por tipógrafos de todo el mundo, están disponibles para ser incorporadas en sitios web, aplicaciones y cualquier proyecto digital sin ningún costo. Pero, ¿qué hace que Google Fonts se destaque en el vasto mundo de la tipografía digital?
En primer lugar, antes de la llegada de Google Fonts, la incorporación de fuentes personalizadas en sitios web solía ser un proceso complejo. Esto a menudo requería licencias costosas y un manejo técnico complicado. Google Fonts simplificó esto al ofrecer un recurso centralizado y fácil de usar, permitiendo a los diseñadores y desarrolladores acceder a una amplia gama de fuentes con tan solo unos clics.
Además, Google Fonts promueve la consistencia y la estandarización en el diseño web. Antes de su existencia, los diseñadores estaban limitados a un pequeño conjunto de fuentes «seguras para la web», lo que restringía la creatividad. Con Google Fonts, los sitios web ahora pueden mantener una apariencia consistente en todos los navegadores y dispositivos, sin sacrificar la originalidad y el estilo.
La importancia de una tipografía adecuada no puede subestimarse. Las fuentes juegan un papel crucial en la comunicación visual, estableciendo el tono, evocando emociones y mejorando la legibilidad. Google Fonts proporciona las herramientas necesarias para seleccionar y aplicar la tipografía de manera efectiva, lo que lo convierte en una herramienta esencial en la caja de herramientas de cualquier diseñador o desarrollador.
Finalmente, en una era donde la velocidad de carga de un sitio web es crucial para la retención de usuarios y el SEO, Google Fonts garantiza que las fuentes se sirvan rápidamente y de manera eficiente, asegurando que los sitios no solo se vean bien, sino que también funcionen con fluidez.

Un vistazo a la historia de Google Fonts
La historia de Google Fonts es un testimonio de la visión de Google para hacer que la web sea más accesible, estética y funcional. Cuando se lanzó en 2010, el mundo digital se encontraba en medio de una transformación. El diseño web estaba evolucionando y había una demanda creciente de tipografías que no solo fueran estéticamente agradables, sino también optimizadas para la web.
Antes de la aparición de Google Fonts, la comunidad de diseño se vio limitada por un conjunto restringido de fuentes «seguras para la web», lo que a menudo comprometía la creatividad y la originalidad. Google, reconociendo esta brecha, presentó Google Web Fonts (como se le conocía originalmente) con una modesta selección de fuentes. Esta iniciativa fue una de las primeras en ofrecer un amplio rango de fuentes optimizadas para la web de manera gratuita y fácil de integrar.
El proyecto fue una colaboración entre diseñadores y desarrolladores de todo el mundo. Google hizo un llamado a la comunidad global de tipógrafos y diseñadores para contribuir al repositorio. Como resultado, la biblioteca comenzó a crecer rápidamente, reflejando estilos, culturas y lenguajes diversos.
En 2011, Google Web Fonts fue renombrado como Google Fonts y se introdujo una interfaz de usuario mejorada, haciendo que la búsqueda y selección de fuentes fuera más intuitiva. Con el tiempo, Google Fonts continuó invirtiendo en la plataforma, introduciendo características como el filtrado por categoría, la vista previa en tiempo real y las recomendaciones de pares tipográficos.
A lo largo de los años, Google Fonts ha ido más allá de la web y ha encontrado aplicaciones en sistemas operativos, aplicaciones móviles y herramientas de diseño. Además, su compromiso con el código abierto ha garantizado que las fuentes estén disponibles no solo para su uso en línea, sino también para su descarga y modificación, fomentando la innovación y la experimentación.
La evolución de Google Fonts ha sido paralela a la maduración del diseño web. Lo que comenzó como una solución para un problema de diseño se ha convertido en un pilar de la tipografía digital, moldeando la forma en que se presenta el contenido en línea y enriqueciendo la experiencia visual de usuarios en todo el mundo.
Explorando los tipos de fuentes en Google Fonts

La riqueza y diversidad del catálogo de Google Fonts es realmente impresionante, proporcionando a diseñadores y desarrolladores una variedad casi infinita de estilos tipográficos para elegir. Cada tipo de fuente ha sido diseñado con un propósito y contexto específico en mente, y comprender sus características y usos adecuados puede marcar la diferencia en cualquier diseño.
Serif: Las fuentes serif, también conocidas como «con remates», se caracterizan por pequeños trazos o adornos en los extremos de las letras. Estos remates le dan a la fuente un aspecto tradicional y formal. Ejemplos populares en Google Fonts incluyen Playfair Display y Crimson Text. Estas fuentes suelen ser utilizadas en medios impresos como libros y periódicos debido a su legibilidad.
Sans Serif: Estas «sin remates» presentan líneas más limpias y son percibidas como modernas y minimalistas. Open Sans, Noto Sans y Fira Sans son ejemplos destacados. Debido a su claridad y simplicidad, son ampliamente preferidas en diseño web y digital.
Monospace: Como su nombre indica, estas fuentes tienen un espaciado uniforme para cada carácter. Se asocian comúnmente con la codificación y la escritura técnica. Source Code Pro y Inconsolata son ejemplos populares en Google Fonts. Son ideales para entornos donde la alineación y el espacio son esenciales, como en el desarrollo de software.
Display: Diseñadas específicamente para ser utilizadas en titulares o logotipos, estas fuentes buscan capturar la atención. Son llamativas y a menudo tienen características únicas. Ejemplos incluyen Bangers y Pacifico. Sin embargo, se recomienda usarlas con moderación, ya que pueden resultar difíciles de leer en textos largos.
Handwriting: Estas fuentes imitan la escritura manual y a menudo tienen un toque personal y artístico. Dancing Script y Satisfy son ejemplos que evocan una sensación de caligrafía. Son ideales para invitaciones, tarjetas o cualquier diseño que busque un toque personal.
Más allá de estas categorías principales, Google Fonts también ofrece fuentes experimentales y de diseño especial que desafían las convenciones tradicionales. Estas pueden incluir fuentes inspiradas en distintas culturas, épocas históricas o incluso estilos artísticos específicos.
Al seleccionar fuentes de Google Fonts, es esencial considerar no solo el aspecto estético, sino también la legibilidad, el propósito del diseño y el público objetivo. La ventaja de tener un catálogo tan amplio es que, sin importar el proyecto, siempre hay una fuente adecuada esperando ser descubierta y utilizada.
Usando Google Fonts de manera efectiva
El uso adecuado de la tipografía puede transformar completamente un diseño, mejorando la experiencia del usuario, la legibilidad y la estética general del sitio o aplicación. Google Fonts, con su amplio catálogo, ofrece un mundo de posibilidades. Sin embargo, con grandes opciones viene una gran responsabilidad. Aquí te ofrecemos algunas consideraciones clave para utilizar Google Fonts de manera efectiva:
- Prioriza la legibilidad: Si bien es tentador elegir fuentes llamativas, la legibilidad siempre debe ser la principal consideración. La tipografía debe ser clara y comprensible en todos los tamaños y dispositivos. Por ejemplo, mientras que una fuente display puede lucir impresionante en un titular, puede no ser la mejor opción para el cuerpo del texto.
- Combinaciones armónicas: Al combinar múltiples fuentes, es importante asegurarse de que sean complementarias. Google Fonts ofrece sugerencias de pares tipográficos, lo que facilita la selección de combinaciones que funcionen bien juntas. Una regla general es combinar una fuente serif con una sans-serif para lograr contraste sin comprometer la coherencia.
- Menos es más: Aunque es tentador explorar y usar múltiples fuentes en un solo diseño, a menudo es más efectivo limitarse a dos o tres. Usar demasiadas fuentes diferentes puede distraer y confundir al usuario, y hacer que el diseño parezca desordenado.
- Considera el rendimiento: Cada fuente que agregues a tu sitio web afecta el tiempo de carga. Es esencial seleccionar solo los estilos y pesos que realmente necesitas. Por ejemplo, si solo necesitas la versión «normal» y «bold» de una fuente, no cargues estilos adicionales como «italic» o «light» que no utilizarás.
- Prueba en diferentes dispositivos: Dado que el diseño web es responsivo, es vital asegurarse de que las fuentes seleccionadas se vean bien y sean legibles en una variedad de dispositivos, desde computadoras de escritorio hasta teléfonos móviles.
- Cuida el contraste y el espacio: El color de fondo, el espacio entre letras, palabras y líneas, y el tamaño de fuente, todos juegan un papel en la legibilidad. Asegúrate de que haya suficiente contraste entre el texto y el fondo y ajusta el espacio según sea necesario para mejorar la legibilidad.
- Respeta las licencias: Aunque Google Fonts es gratuito y de código abierto, siempre es una buena práctica revisar las licencias para asegurarse de que estás usando las fuentes de manera adecuada, especialmente en proyectos comerciales.

Alternativas populares a Google Fonts
Si bien Google Fonts es una herramienta valiosa, existen otras opciones dignas de consideración:
- Adobe Fonts: Conocido por sus fuentes premium de alta calidad.
- Font Squirrel: Un recurso gratuito que ofrece fuentes y kits para web.
Pros y contras de Google Fonts en el diseño web
Ventajas:
- Acceso gratuito a una amplia biblioteca de fuentes.
- Integración sencilla en sitios web y aplicaciones.
- Optimización para una rápida carga web.
Desventajas:
- Algunas fuentes pueden no ser consistentes en calidad.
- Posibles problemas de licencia para ciertos usos comerciales.
Integrando Google Fonts en sitios web y WordPress
Google Fonts ha revolucionado el diseño web al ofrecer una amplia variedad de fuentes de alta calidad. Sin embargo, para aprovechar al máximo estas fuentes, es esencial saber cómo integrarlas correctamente en tu sitio web. A continuación, exploramos cómo hacerlo tanto para sitios web estándar como para WordPress:
Sitios web estándar:
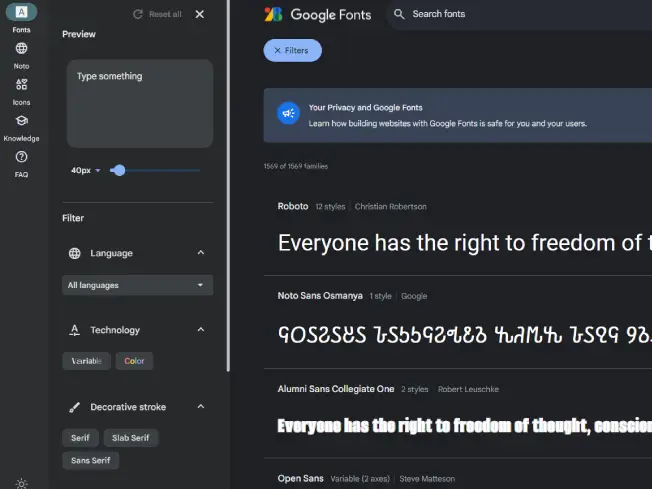
- Selecciona tu fuente: Ve al sitio web de Google Fonts y busca la fuente que te interesa. Una vez seleccionada, haz clic en «Seleccionar esta fuente».
- Personaliza tu selección: Podrás elegir los estilos específicos y pesos de la fuente que deseas usar. Recuerda que menos es más en términos de rendimiento, así que solo selecciona las variantes que realmente necesitas.
- Incorpora el código: Google Fonts te proporcionará un fragmento de código en tu sitio html o php que deberás insertar en la sección
<head>de tu sitio web. Por ejemplo:
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
Aplica la fuente en tu CSS: Una vez incorporado el código, puedes empezar a usar la fuente en tu hoja de estilos CSS:
body {
font-family: 'Roboto', sans-serif;
}
WordPress:
WordPress, siendo una de las plataformas CMS más populares, tiene una integración bastante sencilla con Google Fonts gracias a su estructura de plugins.
- Plugins específicos: Hay varios plugins diseñados para facilitar la integración de Google Fonts en WordPress. «Easy Google Fonts» y «Google Fonts Typography» son dos opciones populares. Una vez instalados, estos plugins te permitirán seleccionar, personalizar y asignar fuentes a diferentes elementos de tu sitio sin tener que escribir código.
- Tema personalizado: Si estás utilizando un tema personalizado o quieres tener un control más directo sobre cómo se utilizan las fuentes, puedes seguir el proceso mencionado para sitios web estándar: selecciona la fuente en Google Fonts, incorpora el código en el
<head>de tu tema (a menudo enheader.php) y luego aplica la fuente en tu hoja de estilos. - Optimización: Si bien los plugins facilitan la integración, es crucial asegurarse de que no afecten negativamente el rendimiento de tu sitio. Algunos plugins ofrecen opciones de optimización, como cargar fuentes solo en páginas específicas o combinar múltiples solicitudes de fuentes en una sola.
- Personalización avanzada: Si tienes habilidades en programación, puedes ir más allá y usar funciones y hooks de WordPress para modificar dinámicamente las fuentes según el contenido o las preferencias del usuario.
Al integrar Google Fonts, ya sea en un sitio web estándar o en WordPress, es esencial recordar siempre la importancia de la legibilidad, el rendimiento y la coherencia en el diseño. Google Fonts, con su amplia variedad y facilidad de uso, ofrece una herramienta poderosa para mejorar la estética y funcionalidad de cualquier proyecto web.
Tipografías destacadas en Google Fonts
Entre las favoritas y más versátiles, destacan:
- Roboto
- Lato
- Oswald
- Raleway
- Merriweather
Descarga y uso offline de tipografías
Para descargar fuentes de Google Fonts, simplemente selecciona la fuente deseada y haz clic en «Download family». Una vez descargado el archivo ZIP, descomprímelo y tendrás las fuentes listas para usar en proyectos offline.
En resumen, Google Fonts ha demostrado ser una herramienta valiosa, brindando un amplio abanico de opciones tipográficas a la comunidad de diseño y desarrollo. Su uso adecuado puede elevar significativamente la calidad y estética de cualquier proyecto digital.
Conclusión
La tipografía es un elemento esencial en la comunicación visual. Google Fonts se ha erigido como una herramienta fundamental para diseñadores y desarrolladores alrededor del mundo. Su vasto y diverso catálogo ha democratizado el acceso a fuentes de calidad, permitiendo a los creadores mejorar la estética y funcionalidad de sus proyectos.
Ya sea que estés diseñando un sitio web personal, desarrollando una aplicación empresarial o gestionando un blog en WordPress, Google Fonts tiene soluciones tipográficas para cada escenario. Sin embargo, la clave reside en cómo se utiliza esta herramienta. Una elección cuidadosa, una combinación adecuada y la consideración del rendimiento son esenciales para sacarle el máximo provecho.
En el dinámico mundo digital, la primera impresión es crucial. Una tipografía bien seleccionada y aplicada puede ser el factor determinante que atrape a un visitante. Al final del día, la adecuada elección y uso de la tipografía puede marcar la diferencia entre un usuario que se engancha con tu contenido y uno que simplemente decide continuar navegando.